StackBlitzを使ってみた
StackBlitzという便利なサービスを使ってみました。

Table of Contents
StackBlitzとは
StackBlitzはWebアプリケーションの為のオンラインIDEです。
VSCodeベースで作成されているようです。
1クリックでいきなり開発を始められるので、動作確認環境として非常にオススメです。
ドキュメントは以下です。
使い方
プロジェクトの作成
Topページに有名な言語やフレームワークの案内がされています。
ボタンを押すとプロジェクトが作成されてIDEが開きます。
例えばReactを押すと次のような画面になります。
ファイルを変更すると、リアルタイムにビルド/実行されます。
依存packageの追加
Webエディタでは依存packageが制限されていることが多いですが、StackBlitzは心配いりません。
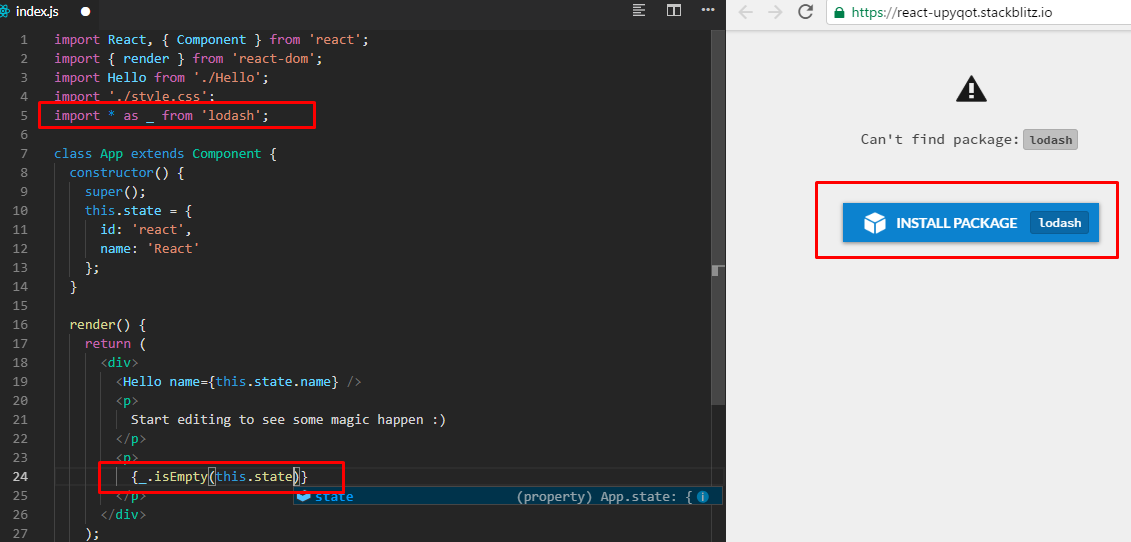
動作に必要なpackageがインストールされていないと以下の画面が表示されます。
するとpackageがインストールされて使用できるようになります。
インストールしたpackageは左側に表示されます。
packageはDEPENDENCIESのフォームからもインストールできます。
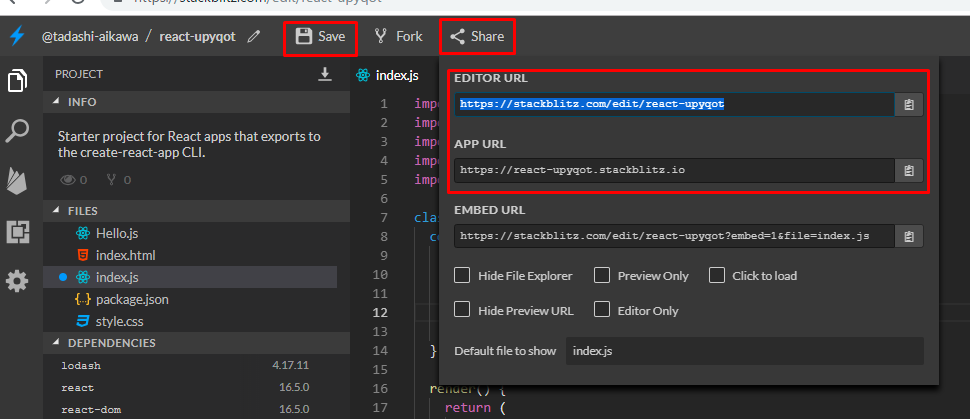
プロジェクトの共有
URLを教えると別の人にプロジェクトを共有できます。
共有前にSaveを忘れないで下さい。
共有したプロジェクトを勝手に変更されることはありません。
逆に他人から共有されたプロジェクトに変更を加えて保存するにはForkが必要です。
先ほど作成したプロジェクトの共有URLは以下になります。
https://stackblitz.com/edit/react-upyqot
埋め込み用のURLをiframeに指定すると、本文に埋め込むこともできます。
ブログでソースコードと動作を紹介したいときに便利ですね 😄
プロジェクトのインポート
GitHubのリポジトリをプロジェクトとしてインポートできます。
インポートするにはhttps://stackblitz.com/github/<ユーザ名>/<リポジトリ名>にアクセスします。
しかもGitHubのリポジトリが更新されれば、上記StackBlitzプロジェクトも追従します。
対応プロジェクトの制限
2018/12/19現在ではangular/cliとcreate-react-appによって作られたプロジェクトしか対応していません。
We currently support projects using @angular/cli and create-react-app. Support for Ionic, Vue, and custom webpack configs is coming soon!
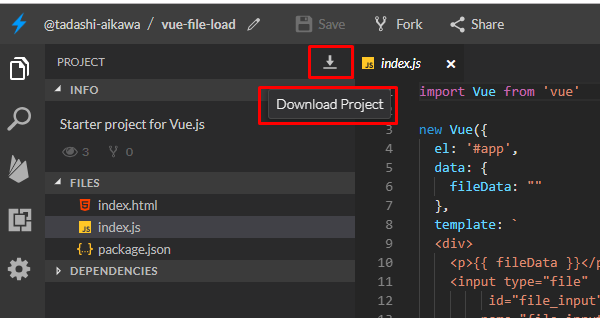
プロジェクトのエクスポート
Download Projectボタンを押すとプロジェクトをzipでダウンロードできます。
zipを解凍して依存パッケージをダウンロードすればローカルで開発を続けることが可能です。
GitHubアカウントとの連携
GitHubアカウントを持っている場合はSign inできます。
Sign inすると以下のようにアカウントに紐づく形で管理できます。
These are your StackBlitz projects. You’ll soon be able to sync them to Github repos! Learn more.
今後はStackBlitzで作成したプロジェクトから、ワンクリックでGitHubリポジトリに同期できるのでしょうか.. 楽しみですね 😄
総括
Webアプリケーションの為のオンラインIDEであるStackBlitzを使ってみました。
以下のようなシーンに向いていると思います。
- Web開発に慣れていない人とのモブプロ
- 初心者向け勉強会
- コンポーネントの開発
- ブログの記事作成
- ライブラリのドキュメント作成
- ノウハウ/スニペット集
最後に私がTypeScriptの動作確認をする為に使用しているプロジェクトを晒しておきます。