oh-my-poshをv2からv3へ移行してみた
oh-my-poshをv2からv3へ移行する際、実施したことをまとめました。

Table of Contents
はじめに
以前にWindows TerminalとPowerShellの記事を書きました。
上記記事の中にoh-my-poshのインストールや設定の項目があります。ところが、現在インストールされるoh-my-poshはv3であり、執筆当時のv2と異なります。そのため、記事のとおりに設定してもエラーになります。
この記事は本ブログでTopのアクセス数を誇るため、できるだけ多くの方に正しい情報を伝えるためアップデートすることにしました。その参照先としてこの記事を執筆しました。
先の記事をご覧になっていなくても、以下の方にオススメです。
- PowerShellでプロンプトを格好よくしたい方
- oh-my-poshをv2からv3に移行しようとしている方
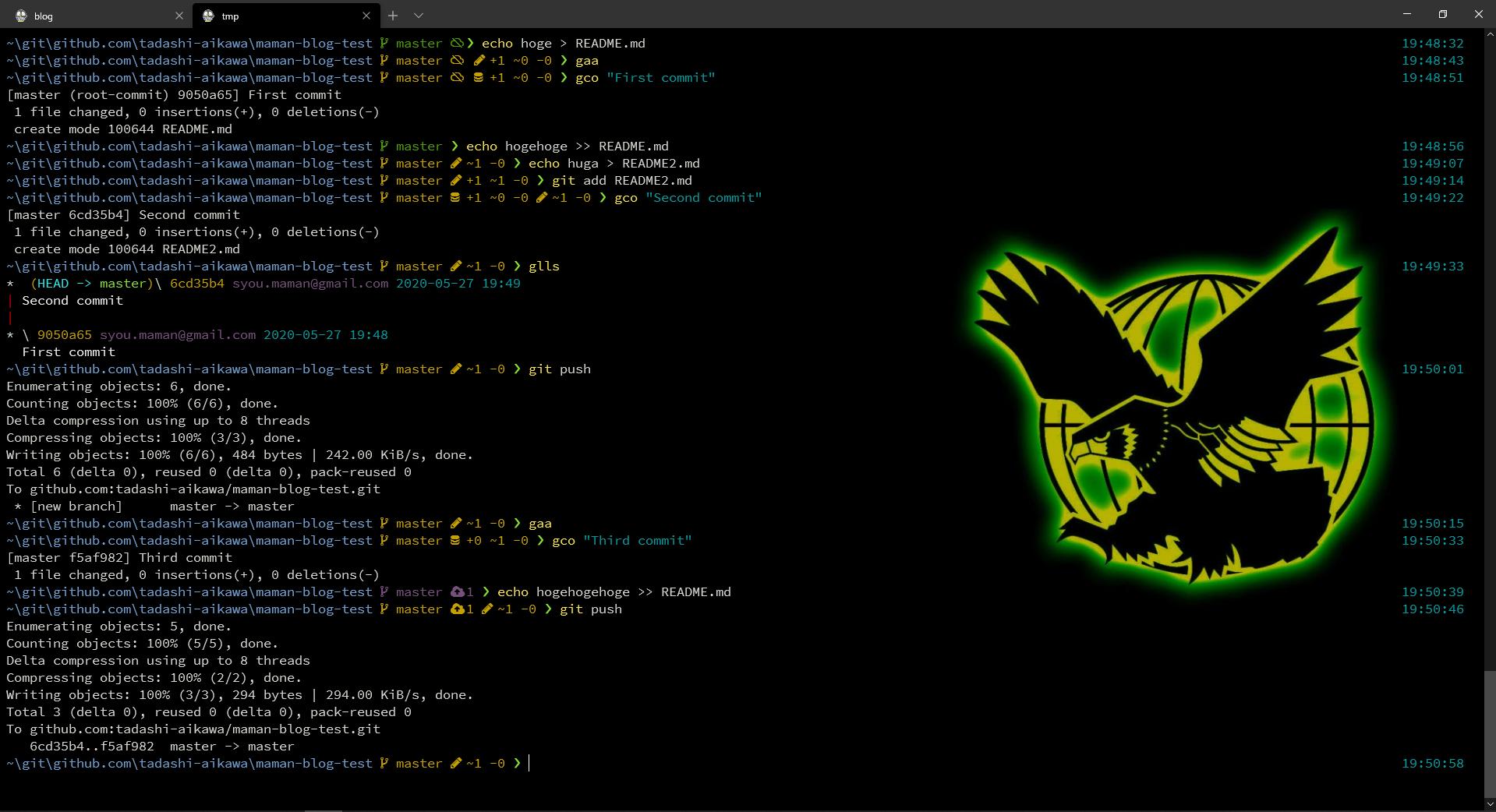
v3移行後のイメージ
以下の画像のようになります。
表示するアイコンの種類、プロンプトのデザイン、文字や背景色、順番は自由にカスタマイズできます。
冒頭で紹介した記事(v2)では以下のようなデザインでした。これはv3になったからではなくベースデザインを変えたからです。v3でも同様のデザインを実現できます。
oh-my-poshのv3インストール
インストールページを参考にします。
PowerShellを起動して以下のコマンドを実行します。
Install-Module oh-my-posh -Scope CurrentUser -Force
-Forceをつける理由
v2が既にインストールされていると中断するからです。
WARNING: Version '2.0.412' of module 'oh-my-posh' is already installed at
'C:\Users\syoum\Documents\WindowsPowerShell\Modules\oh-my-posh\2.0.412'. To install version '3.133.1', run
Install-Module and add the -Force parameter, this command will install version '3.133.1' side-by-side with version
'2.0.412'.
v2からMigrationする
PowerShellを立ち上げると以下のメッセージが表示されます。
Hi there!
It seems you're using an oh-my-posh V2 cmdlet while running V3.
To migrate your current setup to V3, have a look the documentation.
https://ohmyposh.dev/docs/upgrading
v2が使われていることを検知したため、ドキュメントを参考にしてMigrationするよう促されます。
v3の特徴
v2との大きな違いは以下2点です。
- Goで書かれているためクロスプラットフォーム対応している
- 設定が
$ThemeSettingsから.jsonになった
2つ目の変更点がMigrationで重要です。今まで$PROFILEに書いていた設定が不要になり、代わりにjsonファイルを作成する必要があります。
デフォルトのテーマを使う場合
デフォルトのテーマを使う場合はSet-PoshPromt -Themeでテーマを指定するだけです。jsonファイルは必要ありません。Get-PoshThemesコマンドを実行すると名前とプレビュー一覧を確認できます。
今回ベーステーマとして使うのはslimfatです。
テーマからjsonファイルを作成する
ベーステーマを選んでカスタマイズする場合は、そのテーマのjsonファイルを作成します。テーマを設定した状態でSexport-PoshThemeコマンドを実行します。
Set-PoshPrompt -Theme slimfat
Export-PoshTheme -FilePath ~/.oh-my-posh.json
これで~/.oh-my-posh.jsonにslimfatテーマのjsonファイルが作成されました。
PowerShellのプロファイルを修正
v3で唯一実行するコマンドは以下です。
Set-PoshPrompt -Theme ~/.oh-my-posh.json
そのため、v2で設定した$PROFILEを以下のように修正します。
# Powerline
#-----------------------------------------------------
- Import-Module posh-git
- Import-Module oh-my-posh
Invoke-Expression (& {
$hook = if ($PSVersionTable.PSVersion.Major -lt 6) { 'prompt' } else { 'pwd' }
(zoxide init --hook $hook powershell) -join "`n"
})
- Set-Theme Powerlevel10k-Lean
-
- # Prompt
- $ThemeSettings.Colors.DriveForegroundColor = "Blue"
- # Git
- $ThemeSettings.GitSymbols.LocalStagedStatusSymbol = ""
- $ThemeSettings.GitSymbols.LocalWorkingStatusSymbol = ""
- $ThemeSettings.GitSymbols.BeforeWorkingSymbol = [char]::ConvertFromUtf32(0xf040)+" "
- $ThemeSettings.GitSymbols.DelimSymbol = [char]::ConvertFromUtf32(0xf040)
- $ThemeSettings.GitSymbols.BranchSymbol = [char]::ConvertFromUtf32(0xf126)
- $ThemeSettings.GitSymbols.BranchAheadStatusSymbol = [char]::ConvertFromUtf32(0xf0ee)+" "
- $ThemeSettings.GitSymbols.BranchBehindStatusSymbol = [char]::ConvertFromUtf32(0xf0ed)+" "
- $ThemeSettings.GitSymbols.BeforeIndexSymbol = [char]::ConvertFromUtf32(0xf6b7)+" "
- $ThemeSettings.GitSymbols.BranchIdenticalStatusToSymbol = ""
- $ThemeSettings.GitSymbols.BranchUntrackedSymbol = [char]::ConvertFromUtf32(0xf663)+" "
+ Set-PoshPrompt -Theme ~/.oh-my-posh.json
#-----------------------------------------------------
# fzf
設定のカスタマイズ
独自の設定をするためjsonファイルをカスタマイズします。私の設定を先の載せておきます。
.oh-my-posh.json
{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"blocks": [
{
"alignment": "left",
"segments": [
{
"background": "#2f2f2f",
"foreground": "#fafafa",
"properties": {
"enable_hyperlink": false,
"style": "full"
},
"style": "diamond",
"type": "path"
},
{
"background": "#2f2f2f",
"foreground": "#96E072",
"properties": {
"ahead_color": "#c42ebd",
"behind_color": "#8A4FFF",
"branch_icon": " ",
"color_background": false,
"display_stash_count": true,
"display_status": true,
"display_upstream_icon": true,
"local_changes_color": "#ffeb3b",
"prefix": "<#7a7a7a> </>",
"staging_color": "#ffeb3b",
"status_colors_enabled": true,
"working_color": "#E84855",
"local_staged_icon": " \uF6B9"
},
"style": "diamond",
"type": "git"
},
{
"background": "#2f2f2f",
"foreground": "#6CA35E",
"properties": {
"postfix": "<#7a7a7a> </>",
"prefix": " "
},
"style": "diamond",
"type": "node"
},
{
"background": "#2f2f2f",
"foreground": "#96E072",
"properties": {
"postfix": "<#7a7a7a> </>",
"prefix": " "
},
"style": "diamond",
"type": "python"
},
{
"background": "#2f2f2f",
"foreground": "#3891A6",
"properties": {
"postfix": "<#7a7a7a> </>",
"prefix": " "
},
"style": "diamond",
"type": "dotnet"
},
{
"background": "#2f2f2f",
"foreground": "#7FD5EA",
"properties": {
"postfix": "<#7a7a7a> </>",
"prefix": " ﳑ"
},
"style": "diamond",
"type": "go"
},
{
"background": "#2f2f2f",
"foreground": "#9FD356",
"properties": {
"always_numeric": true,
"color_background": false,
"display_exit_code": true,
"error_color": "#E84855",
"prefix": " "
},
"style": "diamond",
"type": "exit"
},
{
"background": "#2f2f2f",
"foreground": "#fafafa",
"properties": {
"postfix": "",
"prefix": "",
"text": ""
},
"style": "diamond",
"trailing_diamond": "",
"type": "text"
}
],
"type": "prompt"
}
],
"console_title": true,
"console_title_style": "template",
"console_title_template": "{{if .Root}}root :: {{end}}{{.Shell}} :: {{.Folder}}",
"final_space": true
}
上記設定ファイルの一部が文字化けする場合
ブラウザフォントにNerd Fontsが設定されていないと設定内のアイコンが文字化けするかもしれません。READMEにインストール方法が多数紹介されているのでそちらを参考にしてください。
oh-my-poshの公式ドキュメントにも言及されています。
segmentsが一番大事です。以下のイメージを持っておきましょう。
使えるsegmentsとプロパティは公式ドキュメントのサイドバーから確認できます。
Segmentは自作もできるようなのでGoが書ける方は是非😉
総括
oh-my-poshをv2からv3へ移行する際の作業、および設定のカスタマイズ方法について紹介しました。
Gitリポジトリでのプロンプト表示が0.2sくらい遅くなったのを除けば、全体的にオシャレでカスタマイズもしやすくなっています。是非v3に移行しましょう😆